Let a wireframe be an app in the iframe
在 Firefox OS 平台上,一個 App 其實就是一個 iframe。Gaia 團隊成員 (Front-end engineer,簡稱 F2E) 會小心翼翼的檢閱著 UX 設計出來的 wireframe (示意圖),對照 Gecko Developer (以下簡稱 Dev) 提供的 API,把 App 的功能一個個實作出來,成為 Firefox OS 手機裡真實存在的一個 App。wireframe 是 UX 理想上的操作流程,iframe 裡的 HTML/JavaScript/CSS 則是 F2E 實際上能達到真實效果。
讓 wireframe 變成活生生的 iframe、變成一個讓使用者覺得好用的 App,需要 UX + F2E + Dev 的跨越自身知識領域的溝通,因此,我們無不想盡辦法讓對方瞭解我們的心意。今天就來跟大家聊聊我開發「設定 (Settings app)」過程中一些有趣的對話。
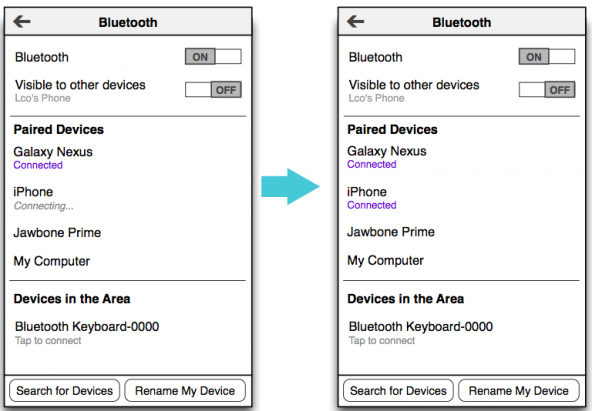
或許你從未仔細留意過手機的藍牙設定,我一直以為它就跟無線網路設定類似,只是一堆裝置開關連線而已…直到我看到 wireframe。
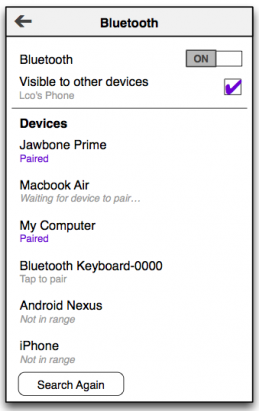
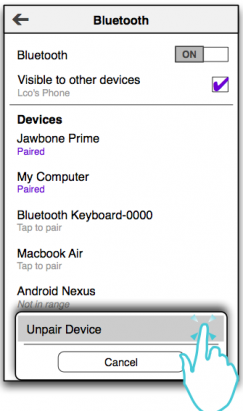
恩,找到的裝置可以點一下配對,然後他就顯示已配對 (Paired),而已經配對的裝置可以點一下取消配對 (Unpair)…,看起來OK。
Dev:疑?說好的連線呢?
我:啊?Paired 不是嗎?
Dev:不,我是說連線 (connected)。
我:所以你是說 paired ≠ connected?
Dev:是啊~我們只是互加了好友,當然不等於在一起。
嗯哼~!有道理。
Dev:而且,我無法察覺她是不是在附近 (Not in range),就算我們是朋友(Paired)
我:為什麼?你都可以搜尋得到附近的裝置了!
Dev:那是他們願意被搜尋到,但如果他們設定狀態顯示為離線 (就像正妹一樣),你沒有丟訊息給她看看,是不會知道她是不是真的不在。
我:原來藍牙網絡就跟社群網絡是一樣的道理啊…
顯然 UX 跟我一樣不常使用藍牙,但我們都很熟悉社群。所以經過一番溝通後,UX 給了我新的 wireframe。
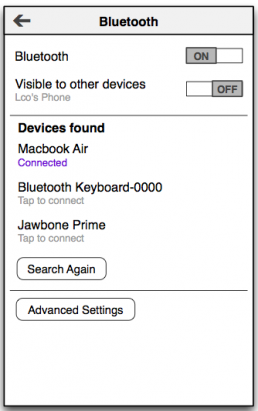
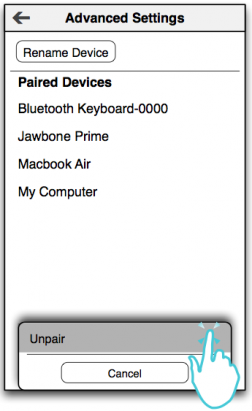
恩,找到的裝置直接點一下就連線,然後他就顯示已連線 (Connected)。而進階設定裡面可以看到配對過的裝置,可以取消配對…。配對、連線都有了!
UX:嘿~我的使用者才不在意他們只是朋友,既然茫茫機海中看到你了,就直接在一起吧。
我:是啊,為什麼要去理解「配對才能連線」這種事呢,太複雜了!
Dev:是可以啦…
UX:至於好友 (配對)列表,他可以去「進階設定」裡看。
Dev:可是,你知道看不到也可以在一起嗎…?
UX&我:(大驚) 這是今年暑假最淒美的人鬼戀情嗎?
Dev:是的,其實大多數情況下,連線都是這樣發生的。已經配對過的裝置,現在可能是看不到的,但卻可以連線,因為我們知道彼此的存在 (address)。(羞)
路人:奇怪,為什麼我從來都沒意到這件事情呢…啊!我知道了~因為我都會在配對裝置列表上看到它。
Dev:沒錯!
UX:所以配對列表是很重要的啊… 那應該要突顯它才是。
路人:那有可能我不認識你,也看不到你,但你卻要求跟我連線嗎?
我:這是被冤鬼纏上嗎…
Dev:不,這是一方認定分手 (刪除所有記錄),一方低調要求復合 (隱形要求連線)。可能的,但我們得先從朋友 (pair) 做起,好嗎?
在確定眾人皆瞭解後,UX 又重新設計了第三版。
至於這是不是最終版的設計呢?請容許我賣個小關子。
「使用者經驗設計」是一個漸進式的過程,在目前技術可行的前提下,讓使用者有最直覺、最完整的體驗。一個按鈕的位置、選單的層級、還有文字說明,都是被討論過,甚至實作後再加以修改的。不斷地檢討與改進,才能夠成為好用的 OS 。
你,可曾用心瞭解過藍牙 (你所開發的app) 的小世界呢?