iOS 7設計真有那麼爛?蘋果會這樣設計是有其根本與道理的
編輯註:iOS 7在發表之後,無論國內或國外都出現了不少批評浪潮,相信大家也看過了不少。但iOS 7可是蘋果在iOS作業系統中有史以來最大幅度改版,真的就一無是處?如果不探求根源以及背景環境因素,對於iOS 7可能就流於過淺的理解。本文作者是Even,在對iOS 7有深入的觀察後提出他對iOS 7設計的看法。原文標題為「iOS 7的設計」,非常值得一讀,經由同意後引用。
Apple 日前在 WWDC 2013 公開 iOS 7,是 iOS 有史以來最大幅度的改版,包含最令人注目的全新 UI 設計,但之後馬上蜂擁而來一片批評與反感。
其實過去 Apple 只要大幅更動任何產品的設計,都有相同的狀況發生。包含 MBP 使用玻璃螢幕變成黑眼圈外框、iPhone 4 機身變得方正、iMac 從白色 pizza 盒變為鋁殼,都有大量的批評聲浪。但現在去回想,就會發現久了、理解後都不是問題,改版帶來的好處大過不習慣,搶購缺貨、財報新高、人手一隻、愛不釋手。
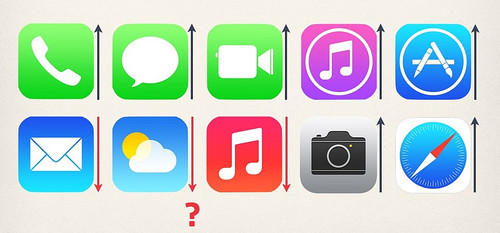
這次 iOS 7 也面臨了相同的狀況,有許多人認為 app icon 設計風格沒有統一,但你為何會有 app icon 要有統一調性的概念?
圖來自 Things I wish iOS7 to change by Zhusee
事實上,絕大多數人幾乎都是從 OS X Human Interface Guidelines 學到這些 icon 設計概念,即使是在別的地方學到,概念也幾乎都源自於 apple 早期的資產。當我們從 apple 學了這麼多 GUI 設計理念,只覺得被擺了一道。用 apple 過去的理念反 apple 的新設計,自相矛盾。
扁平與擬真並不互斥,只是過度擬真 UI 設計,漸漸失去了在背後支撐的理論。而為了扁平而扁平,也不是好現象,如同 dribbble 那一堆自認為很好的 redesign 事實上只是在緬懷老 HIG 走一些回頭路的好處。
via iOS 7 Redesign by Leo Drapeau
你會發現他們不約而同把 icon 內容縮回原本的大小、恢復統一漸層方向,甚至將彩度與明度下降,看似恢復以往榮光的好景象。
難道 apple 內部或 Ive 找的設計團隊做不到這些?就我看來,做到 dribbble 上面那些看似美好的 redesign 反而是一件簡單的事情,我花個一小時也能做出有數百人按讚、一堆人留言說你做的比 iOS 7 還要好的取暖假象。
所以這次 apple 在幹嘛?讓我們來回顧一下 iOS 6 的 home screen:
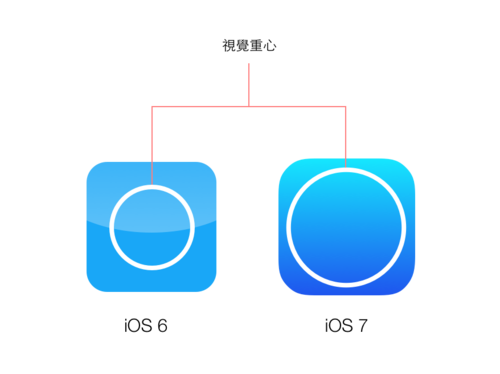
我們可以發覺過去 iOS 6 為了讓 icon 有凸出螢幕的錯覺,利用擬真的概念—反光以及陰影,讓使用者有這種感覺:
而新的 iOS 7 home screen icon 也是一樣的道理,只不過使用了更高階的平面設計技巧,讓你以為 icon 是浮出來的。
是否覺得右邊 iOS 7 版本的 icon 更有凸出螢幕的感受?
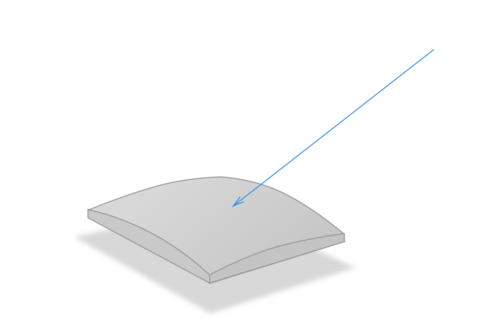
除了 icon 從原本 114 × 114 放大到 120 × 120 以外,在圓角的繪製上,使用了類似於字型設計、工業設計、道路設計上常用的羊角螺線、超級橢圓或各種過度曲線方法,緩和了直線與圓角線之間變化幅度。
圖來自 Wikipedia 羊角螺線常見於字型設計、工業設計、道路設計上
如此一來,解決了人類在視覺上誤認兩個圓角之間的直線是凹陷的錯覺,不只這樣,還變本加厲的把主視覺的圓形參考線,膨脹加大至幾乎碰到 icon 邊緣,製造出 icon 幾乎要跳出螢幕的感受。
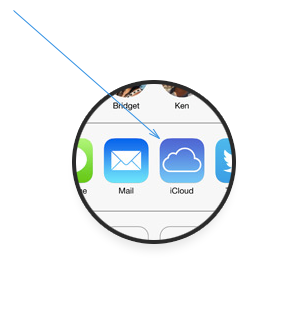
因為 icon 形狀的新規範,就能夠達成很尖銳的設計語言,我們便不需要在內容多加限制,而能夠根據不同的應用,來做不同的設計,像是最多人反對的兩個 icon 漸層方向:
其實這兩個 icon 的漸層方向,是暗示了背景是天空,幾乎所有天空的照片都是上面較暗、下面較亮的:
而天空又暗示了雲端的概念,所以我們可以推斷,iCloud 這次的 icon 也是一樣的狀況,果不其然:
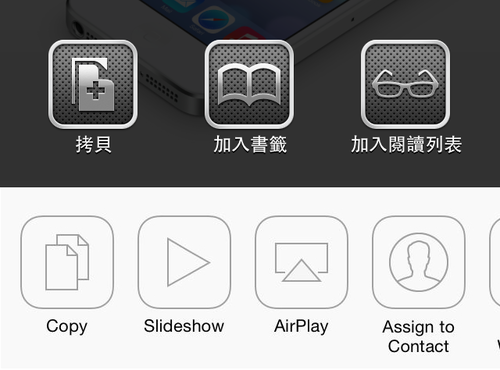
如何從規則中解放,卻又不致於造成亂象,就是新的 grid icon design 語言的用意。而在易讀性方面,也因為使用更簡潔的設計語言,達到更高的易讀性,這邊用分享功能的 icon 舉例:
上方為 iOS 6 下方為 iOS 7 的分享按鈕
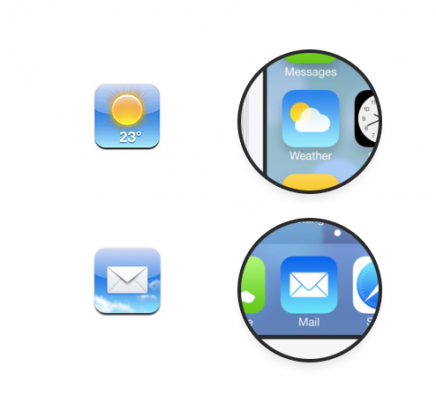
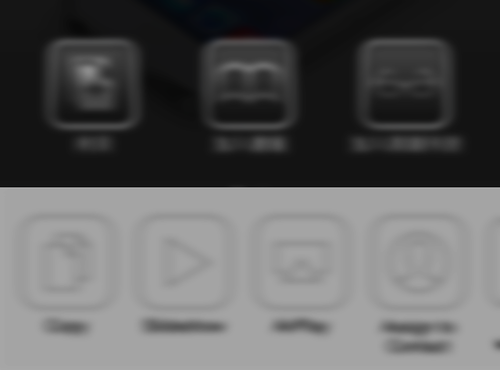
人眼錐狀細胞集中在視網膜小窩,幾乎只有 1° 視野能夠辨識形狀與閱讀,因此需要不斷的掃描場景,在辨識完成之前,所有東西都是模糊不清,且手持裝置會因行走或行車的關係而有移動。所以下面這張圖做了三個特效:模糊、移動模糊、降低對比:
圖中上方 iOS 6 的版本幾乎看不清楚 icon 內容是什麼了,而 iOS 7 依然可以辨識 icon 形狀。而這只是在電腦上觀看,若是在 iPhone 的高解析度螢幕,會更加銳利而明顯。
舉例就先到此為止,我認為 iOS 7 的多數設計都遠遠優於以前的版本。我們不必因害怕改變,就只看到不喜歡的點。更何況只單看設計外表的喜好,不如去探索整個設計背後支撐的整套邏輯,究竟是否對人們使用上有任何實際的幫助。
Apple 只是一間也會犯錯的公司。當某公司換了整套設計語言,你只是嚇到了,請提醒自己並沒有任何損失。就像當初 IKEA 把年度型錄使用的 Futura 字體改為 Verdana,你也可以不買單。不滿意時,試圖換一個信仰,或創造另一個公司文化、語言,而不是老是做一些小部分的 redesign 到處取暖,得到短暫「喔,你做的比較好」又如何呢?
話說回來,大家對於小小螢幕中的改變,有這麼大的反應,為何對生活中各種的垃圾設計沒有反應呢?這更是一大謎題了!你尚未付費購買 iOS 7 ,但有些設計可是花了你辛苦繳的稅金。
跟了解天空的漸層一樣,請多注意真實世界吧!
----
覺得本篇不錯的話,請幫原文按個讚吧
作者簡介:
Even 是專業的網頁設計師,同時也是 RGBA 活動創始人之一,有13年的網站設計和資訊架構經驗。喜歡宣導初學者應使用現代工具、提升設計品質、致力於設計師程式化能力。曾協助上百位平面網頁設計師從 Dreamweaver 或 GUI 工具轉換為手寫 HTML/CSS/JS 開發方式。
↓↓↓↓↓↓加入癮科技粉絲團,有更多歡樂有趣的科技新聞↓↓↓↓↓↓






























![[JB教學] iOS 7完美JB正式推出 教你破解方法](https://www.iarticlesnet.com/pub/img/article/4198/1403801531431_xs.jpg)



![[開箱] 隨時隨地 隨視所欲 TVman無線數位電視接收器](https://www.iarticlesnet.com/pub/img/article/4518/1403803970969_xs.jpg)










![[攝影暗黑技巧] 如何有技巧地添置攝影器材](https://www.iarticlesnet.com/pub/img/article/30285/1407810040305_xs.jpg)

