css
credit:WikiPedia 使用網頁技術開發應用的好處,是讓使用者不管在什麼設備上,只要有瀏覽器支援,基本上都能使用自己習慣的服務。同時若有需要,也可以較容易地透過 Apache Cordova 等技術,將網頁應用封裝成不同平台的原生應用。在多種手持設備作業系統並存的今日,開發者也能在同一個(...
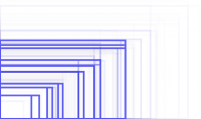
各種常見的螢幕大小 我們發現到:要讓網頁應用支援多種設備,開發者需要根據設備的「像素密度」(Pixel Density)與「螢幕大小」(Screen Size),處理相對應的「排版」與「圖片」問題。接續前一篇,本篇將闡述處理「螢幕大小」(Screen Size)的方式。 (現在Gaia關於多重設備支...
我就先不賣關子,底下這個 fiddle 就是這篇文章的刮刮樂範例完整版。 可以玩玩看,試著瞭解裡面的程式腳本,或是 fork 來改改看。 有興趣但看不太懂 code 的話, 就跟著本篇文章的介紹帶你入門吧! 如果大家有看過九月份的「Firefox OS 讓你儘情享受每一刻」活動網頁(註 1), 應該...
前面介紹過了去年九月份活動頁的 Canvas 刮刮樂、以及照片上傳元件。 這次重頭戲來啦! 登登登!傳說中的~視差動畫! 設定你的視差捲軸動畫 視差效果(圖片取自 Wikipedia) 先構思好動畫的進行方式,視差故名思義就是景物因遠近不同造成視線內移動速度的差異, 最常見的例子是在坐車時,距離較近...













![[Dimension]Google CEO Larry Page 的惡夢 – Facebook Ho](https://www.iarticlesnet.com/pub/img/article/9182/1403835910368_xs.jpg)



