javascript
不知道大家有沒有注意到,這次的 Firefox 十週年活動網站上出現了一些特殊的動畫元素。這些元素不是 GIF 圖素,也不需要複雜的動畫套件,而是運用了 SVG 本身具備的動畫功能。 使用 SVG 來做動畫有幾個好處: 首先因為是向量圖形,所以任意縮放變形都不怕出現鋸齒顆粒。 多數向量繪圖軟體都支援...
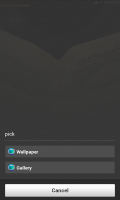
在 Mozilla 開發 Firefox OS 的歷程中,使用者體驗是我們非常著重的項目。在近期開發的 Firefox OS 版本(2.0)上,我們大幅修改了鎖定畫面(Lock Screen,或稱螢幕鎖)的外觀。下圖左是舊版畫面,圖右是新版畫面。 在新版的鎖定畫面中,當手機收到通知(簡訊、未接來電等...
RWD 全稱為 Responsive Web Design(適應性網頁設計),簡單來說就是讓你的網頁能夠伸縮自如的設計方式。在前兩篇文章介紹完九個 RWD 小撇步之後,接下來小小分析一些常見的 RWD 流言,並不是說這些流言都是胡謅一通,但我們如果常因為流言中的一些負面模糊形容而卻步,很可能就錯失了...
接續上一篇所介紹的一些基本 CSS 排版小技巧,本文第一部分開始介紹 CSS media queries 常見的使用方式,以及一些在開發初期就要先注意的地方;第二部分則介紹一些適應性設計相關的工具及 Javascript 套件。希望這些小撇步可以幫助你在開發網站上事半功倍囉! 運用 CSS medi...
隨著超低價的市場崛起,我們對各項資源也開始斤斤計較。不論是 CPU、RAM、及 Flash,每一個項目都是我們努力減少的目標。先前丹尼兄及艾倫兄已分別為大家介紹過 gecko 在處理記憶體管理上的文章[1][2]。這些都是著墨在記憶體管理上,今天醬糊小弟將向各位介紹一個在 gaia 存在已久的可視範...
謀智台客曾在五月份時為各位介紹 Firefox OS (原 Boot To Gecko, 簡稱 B2G) 的模擬器 — B2G on Emulator。今天則要就模擬器進行進一步的說明,與各位分享如何基於模擬器和 Marionette automation driver 進行 Boot To Gec...
在 HTML framework 技術突飛猛進的今日,我們嘗試著用新的 HTML5/CSS3/JavaScript 來完成更多的事情。Chrome Web Store 裡就有各式各樣的 Web application 來告訴你目前 HTML framework 的能耐。除了視聽娛樂輕鬆實現的應用外,...
Web activity 是由 Mozilla 設計並開發,用來使 web app 之間共享資源的框架。在 Firefox OS 中已經存在 Platform/UI 上的實作,並且有一些內建的主要 Web app 已經利用 Web activity 來達成跨應用程式溝通的目的。(如:Gallery ...
開發 Mozilla 專案主要會使用兩種程式語言:C++ 與 JavaScript。第一次接觸到這份代碼時,我心中就產生了一個疑問:C++ 是強型態、靜態編譯的語言,而 JavaScript 則是弱型態、直譯式的語言,這兩種特性截然不同的程式語言該如何溝通呢?以下讓我們來分析一下 C++ 與 Jav...










![[Dimension] Twitter 下一步:發展遊戲平台?](https://www.iarticlesnet.com/pub/img/article/9231/1403836654625_xs.jpg)





![[Cydia教學]更簡潔 更合你需要的iOS: 將沒用的東西全部隱藏](https://www.iarticlesnet.com/pub/img/article/3730/1403798080718_s.jpg)



![HTC One M8 Prime 終於曝光: 360 度旋轉看機身 特大鏡頭是秘密武器 [動圖]](https://www.iarticlesnet.com/pub/img/article/588/1403689591187_xs.jpg)
