javascript
單元測試一直以來都是確保軟體品質的一種方式,在日益錯綜複雜的軟體中更是重要。Firefox OS 的應用層 Gaia 理所當然的也由單元測試來確保軟體品質。設置妥當後,當你打開任意編輯器對 Javascript 檔案編輯,並且按下『Save』的那一刻,unit test agent 就會默默的被喚起...
HTML、CSS以及JavaScript已經是很普遍的東西了,除非你不用電腦上網瀏覽,不然都一定有機會碰到他們。不過在嬰兒的時候,就可以開始看:Web Design for Babies、CSS for Babies以及HTML for Babies,會不會太早呀。 其中的CSS f...
圖片來源:http://www.veeqi.com/show/12680/大家都知道 JavaScript 是一個很方便的語言,想要一個新物件? 沒問題,new 一下就有了。需要一個陣列來做暫存空間? 也是交給 new。不像其他,比如說 C,等較低階的語言,JavaScript 的使用者絕大多數時候...
你習慣用手指在螢幕上滑來滑去,用手勢 ( gesture ) 代替你處理大小事嗎?在現今行動裝置的世界裡,手勢 ( gesture ) 儼然成為與裝置溝通的最主要管道。無須其他的輸入設備,動動手指就可輕易將手中的手機或平板操控自如。不管是 Android 、iOS 甚至 Windows 都有針對手勢...
功能簡介 Alarm API 最初是為了 FireFox OS (FFOS) 所特別開發的一種 Web API,可以在預定時間自動喚醒系統去執行特定作業;這種功能可以套用在許多實際的應用上,最容易聯想到的功能就是 Alarm Clock 的應用,有了這個 API 我們就可以要求 FFOS 在某個時間...
二十餘年前,網站慢慢開始出現在世界各地,起初就像盤古開天闢地一般,沒有複雜的東西,網站都相當簡易,大多以文字和些許的圖片構成,連頁面也沒有太多。經過好一陣子的發展,慢慢有了比較複雜的結構,那時候人寫網頁的邏輯慢慢的會受到干擾,因而有時候會出現一些錯誤。到了最近幾年,網站已經不再是 Frontpag...
credit:WikiPedia 使用網頁技術開發應用的好處,是讓使用者不管在什麼設備上,只要有瀏覽器支援,基本上都能使用自己習慣的服務。同時若有需要,也可以較容易地透過 Apache Cordova 等技術,將網頁應用封裝成不同平台的原生應用。在多種手持設備作業系統並存的今日,開發者也能在同一個(...
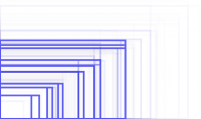
各種常見的螢幕大小 我們發現到:要讓網頁應用支援多種設備,開發者需要根據設備的「像素密度」(Pixel Density)與「螢幕大小」(Screen Size),處理相對應的「排版」與「圖片」問題。接續前一篇,本篇將闡述處理「螢幕大小」(Screen Size)的方式。 (現在Gaia關於多重設備支...
在 Firefox OS 中,我們經常使用 marionette 這套測試框架來進行 web API 的測試,當 test case 越寫越多時,開始會有一些 bad smell 浮現,在這邊我們用 telephony 的 marionette test case 為例,看看目前的 test ca...
在提到 Emscripten 之前,我們先來回顧一下 JavaScript 的發展歷史。 JavaScript 的歷史 JavaScript 在 1995 年問市時,目標是在瀏覽器中打造一種輕量的腳本語言,用來輔助頁面的呈現以及與使用者互動。為了這個目的,JavaScript 被設計成非常靈活,讓...











![[蘋果急診室] 媽媽的 iPhone 4S 壞了?網路買零件自己換,輕鬆換新再戰三年!](https://www.iarticlesnet.com/pub/img/article/68929/1429197718825_xs.jpg)






