javascript
Firefox OS 裡的 Gecko 層,主要是由 C++ 和 JavaScript 兩種程式語言編寫而成。不過 Gecko 裡的 JS 程式碼長相和我們常見的 client-side JS 非常不一樣。剛開始閱讀程式碼時,常常會看到一些奇妙的玩意。 比方說,JS 裡頭竟然會有 #ifdef !...
我就先不賣關子,底下這個 fiddle 就是這篇文章的刮刮樂範例完整版。 可以玩玩看,試著瞭解裡面的程式腳本,或是 fork 來改改看。 有興趣但看不太懂 code 的話, 就跟著本篇文章的介紹帶你入門吧! 如果大家有看過九月份的「Firefox OS 讓你儘情享受每一刻」活動網頁(註 1), 應該...
[1] 問: 常常我們會收到某些 Gecko 的問題,但卻是 log 不足或是可能需要在手機上摹擬某些特殊/額外的資訊才有可能重現問題。而我們又確定這個問題,大概會從 Gecko 的 JavaScript 檔案下手。但是,我又不想抓/編譯程式碼,這個症狀可有解? 答: 有的!!的確是有方法可以透過...
在開發 App 的時候,我們有時候需要在App之間傳遞資訊,而今天我們要介紹的主角就是新引入的 WebAPI: IAC (Inter App Communication),有了這個好東西,我們就可以輕易的在 App 間傳遞訊息,以下就用筆者遇到的例子來說明吧: User story 當使用者拿到 ...
Mozart 專案是一個利用多個 Web API 來完成的線上遊戲,它使用了 1. Device Motion 來讀取使用者透過手機晃動的幅度, 2. Web Audio 來當成 MIDI 的聲音輸出, 3. Web Socket 來當成手機與伺服器之間的即時通訊。我們只要簡單的搖晃手機,身邊的電腦...
現在不少大廠也看中集資網站的話題性,以及可與真正對產品有興趣的玩家相互交流,也投入集資網站一邊衝人氣一邊獲取平常難以得到的寶貴建議。 Marvell 也宣佈在集資網站 Indiegogo 推出一款針對加速物聯網設計的專案計畫,名為 Kinoma 專案計畫,名為 Kinoma Create 。集資活動...
Monilla 宣布與 Epic Games 合作,針對 Unreal Engine 4 進行最佳化,使基於 Unreal Engine 4 開發的遊戲在 Firefox 瀏覽器不須加掛任何外掛,執行效率更接近原生 app ,並藉此強調 Web 是具備成為遊戲製作平台的潛能。此次是藉由不斷調整 as...
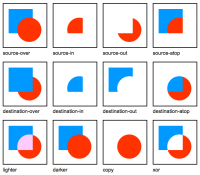
接續前一篇介紹 Canvas 刮刮樂的文章, 本篇介紹的是去年九月份 Firefox OS 讓你盡情享受每一刻 活動的照片上傳作法。 有做過上傳表單的人一定對瀏覽器提供的預設上傳元件有一些意見, 它的外觀光用 CSS 來設定樣式也救不了,而且上傳圖片沒有前端預覽很不直覺。 幸好可以搭配元素改變表單元...
Mozilla 董事會今日正式宣佈由 JavaScript 發明人、 Mozilla 共同創辦人兼現任技術長 Brendan Eich 升任為執行長。另外現任亞洲區營運總裁兼行動裝置資深副總裁的宮力博士,則升任為營運長,將同時掌管包含行動與研究 (Mobile & Research)、雲端服務 (C...
前面介紹過了去年九月份活動頁的 Canvas 刮刮樂、以及照片上傳元件。 這次重頭戲來啦! 登登登!傳說中的~視差動畫! 設定你的視差捲軸動畫 視差效果(圖片取自 Wikipedia) 先構思好動畫的進行方式,視差故名思義就是景物因遠近不同造成視線內移動速度的差異, 最常見的例子是在坐車時,距離較近...























![[面白日本] 這年頭機場只是個機場就遜了!羽田機場新春祭典不只搗麻糬給你吃,還能體驗原汁江戶味!](https://www.iarticlesnet.com/pub/img/article/71342/1449051648656_xs.jpg)
